Introduzione
Fin dalla prima
diffusione di Internet, utenti e studiosi del fenomeno hanno più volte
sottolineato quella che a detta di molti rappresenta la sua caratteristica
più interessante, e cioè la possibilità di abbattere la netta distinzione
tra utente e autore, di creare un canale di comunicazioni in cui il ruolo di
utilizzatore di informazioni e servizi creati da altri e quello di produttore
in proprio di testi, informazioni e servizi non siano più così rigidamente
separati. Eppure, malgrado la consapevolezza di questa possibilità teorica,
la maggior parte di noi si limita ad utilizzare la rete come utente passivo di
servizi offerti da altri e immagina che pubblicare dei propri testi in rete
sia un'impresa al di sopra delle proprie possibilità, un'attività
appannaggio di grandi aziende e pochi specialisti. Non è così. In questa
breve dispensa introduttiva, vogliamo mostrare che i principi fondamentali su
cui si basa il World Wide Web sono piuttosto semplici, che il linguaggio in
cui sono costruite le sue pagine è piuttosto facile da imparare, che disporre
di un proprio spazio in rete costa poco o nulla, e che quindi pubblicare in
rete è un'attività alla portata di tutti. Certo non riuscirete subito a
costruire delle pagine particolarmente complesse, ma con un po' di
applicazione riuscirete senz'altro a pubblicare il vostro piccolo sito in rete
in meno di una settimana. Nella prima sezione ci occuperemo dei principi
fondamentali del World Wide Web; nella seconda del linguaggio HTML; nella
terza dei software che facilitano la costruzione delle pagine web; nella
quarta di come procurarsi dello spazio in rete che ospita le nostre pagine; e
nell'ultima di alcuni aspetti avanzati della creazione di pagine web.
I
principi fondamentali del World Wide Web
Malgrado rappresenti
solo un sottoinsieme di Internet, il World Wide Web viene spesso confuso con la
rete tout court. Ciò non stupisce: la facilità d'uso, la capacità di inserire
all'interno dei suoi documenti elementi testuali, sonori e visivi, la
possibilità di passare con un semplice click del mouse da un documento ad un
altro hanno contribuito enormemente alla diffusione di Internet e ad avvicinare
alla rete il grande pubblico.
[Grafico che mostra l'insieme Internet e i suoi
sottoinsiemi/protocolli]
 La nascita del World Wide Web è piuttosto recente,
risale al 1989, quando un fisico del centro informatico del CERN di Ginevra, Tim
Berners Lee, concepì l'idea di un "sistema ipertestuale per facilitare la
condivisione di informazioni tra i gruppi di ricerca nella comunità della
fisica delle alte energie", e ne propose lo sviluppo al suo centro. Un anno
dopo, nacquero tutti gli elementi indispensabili al funzionamento del World Wide
Web: il linguaggio HTML, il protocollo HTTP, il concetto di browser e server.1 La nascita del World Wide Web è piuttosto recente,
risale al 1989, quando un fisico del centro informatico del CERN di Ginevra, Tim
Berners Lee, concepì l'idea di un "sistema ipertestuale per facilitare la
condivisione di informazioni tra i gruppi di ricerca nella comunità della
fisica delle alte energie", e ne propose lo sviluppo al suo centro. Un anno
dopo, nacquero tutti gli elementi indispensabili al funzionamento del World Wide
Web: il linguaggio HTML, il protocollo HTTP, il concetto di browser e server.1
Ma vediamo con
ordine gli elementi che troviamo alla base del funzionamento del World Wide
Web:
[grafico che illustra il rapporto tra i vari elementi menzionati]
L’HTML,
ovvero HyperText Markup Language, si serve di semplici caratteri ASCII per
formattare il testo e gli altri elementi che possono comparire in un documento
e dotarlo delle potenzialità ipertestuali (i famosi link). Tutto ciò viene
realizzato inserendo nel documento dei tag o marcatori, ossia delle parole
inglesi (o delle abbreviazioni di parole inglesi) racchiuse tra le parentesi
acute “<” e “>”. L’HTML non è quindi un vero linguaggio
di programmazione, quanto piuttosto un linguaggio di marcatura; non fa altro
che marcare, delimitare, una certa porzione del documento indicando al browser
che quella porzione dovrà avere un aspetto particolare o una funzione
particolare. Approfondiremo questi concetti nella sezione dedicata all’HTML.
Per
essere accessibili da tutti, le pagine scritte in HTML devono essere ospitate
su un computer sempre collegato alla rete e individuabile tramite un indirizzo
univoco: il server. Quando aprite una pagina web con il vostro browser,
troverete l’indirizzo della pagina che state visualizzando: la prima parte
dell’indirizzo dopo “http://” individua il server che ospita la pagina
visualizzata, per esempio, “www.mediamente.rai.it”. Dopo la barra “/”,
ci sarà il resto dell’indirizzo che individua la pagina visualizzata
all’interno del server – ovviamente un server ospita più di una pagina!

L’http,
ovvero HyperText Transfer Protocol, è uno dei protocolli usati in Internet
per scambiare dati tra i computer collegati. Il trasferimento delle pagine web
dal server al computer dell’utente si basa su questo protocollo di
comunicazione. Ecco il perché della sigla “http://” prima
dell’indirizzo della pagina visualizzata: il computer server e il computer
client stanno usando quel protocollo per dialogare.
Ovviamente
i due computer non potrebbero dialogare se non ci fosse un collegamento tra di
loro: la rete. Quasi mai il collegamento tra il computer server e quello
dell’utente è diretto, ci sono molte altre stazioni intermedie su cui i
dati devono transitare prima di passare da uno all’altro: i cosiddetti
router; ma per il nostro discorso non è essenziale addentrarci sulle loro
funzione.
Infine, sul computer dell’utente
deve essere in funzionamento un programma cliente, il cosiddetto browser, che
richiede l’informazione al server, interpreta il codice HTML ricevuto e
visualizza in modo appropriato la pagina sullo schermo dell’utente.2
I browser più diffusi sono: Internet Explorer, Netscape Navigator,
Opera, o Linx, un browser solo testuale.
Il
linguaggio HTML
Come abbiamo
già detto l’HTML è un linguaggio che formatta un documento utilizzando
delle parole speciali tra parentesi acute “<” e “>”, i tag o
marcatori. Le parole speciali sono espresse in caratteri ASCII, così come i
riferimenti agli elementi non testuali che compaiono nel documento, per cui un
documento HTML non è altro che un file testuale in ASCII, di “peso”
piuttosto leggero e pubblico (nel senso che non utilizza un codice di
formattazione proprietario, come per esempio Word). Dopo aver scritto il
vostro primo documento in HTML con una sola frase, scrivete in Word, o qualche
altro word processor sofisticato, la stessa frase e salvato il documento.
Controllate le dimensioni del file in Word e quello in HTML. A proposito, i
file HTML in genere hanno un estensione “htm” o “html”. Il file Word
è composto da un numero di byte molto alto perché oltre ai caratteri che
compongono la frase ci sono tutti i caratteri speciali che servono a
formattare il documento in un modo esclusivo di Word. E’ da questo modo
esclusivo di formattare un testo che nascono i problemi, quando si vuole far
leggere un file creato da un word processor ad un elaboratore di testo
differente. Il file HTML, invece, conterrà esattamente tanti byte quanto sono
i caratteri del testo, più i caratteri che formano i tag; non ci saranno
oscure modalità di formattazione di testo, solo testo e tag che potranno
essere compresi da qualunque browser. Per scrivere un documento HTML ci si
deve servire quindi di editor che permettono di salvarlo in solo formato
testo, come Blocco Note di Windows.
L’HTML
è un linguaggio di marcatura; delimita alcune porzioni del documento con un
tag iniziale e un tag finale per far assumere a quella porzione un aspetto
particolare o una funzione particolare. Per esempio, per visualizzare con un
browser una pagina con la frase seguente:
Un
caro saluto da tutta la redazione di MediaMente.
dove
“caro” appare in grassetto, sarà realizzato dal seguente frammento di
codice:
Un
<B>caro</B> saluto da tutta la redazione di MediaMente.
 
I marcatori
<B> e </B>, B per l’inglese Bold, grassetto, delimitano,
marcano, la porzione del documento identificato dalla parola “caro” che
quindi apparirà in grassetto. Come avrete notato i tag di apertura e di
chiusura hanno un aspetto simile, ma non identico. Quello di chiusura si apre
con una barra “/” che sta a significare, fine della parte marcata in quel
modo.
Ovviamente più marcatori possono essere usati contemporaneamente, per esempio
potrei modificare il codice precedente inserendo i tag per il corsivo
<I> e </I>, per Italic, corsivo in inglese:
Un
<I><B>caro</B> saluto</I> da tutta la redazione di
MediaMente.
In questo caso il
risultato sarebbe il seguente:
Un caro saluto da
tutta la redazione di MediaMente.
L’HTML è case
insensitive, nel senso che accetta tag scritti in maiuscolo o minuscolo. Per
esempio, il tag che individua il titolo potrà essere scritto
indifferentemente <TITLE>, <title> o TitLE>. Ma per chiarezza
sarebbe bene adottare uno stile di scrittura costante.
Una porzione di un documento HTML identificata da una coppia di tag viene
chiamata elemento del documento. In realtà, alcuni elementi non hanno
bisogno sempre di un tag di chiusura, ma questa è l’eccezione, non la
regola.
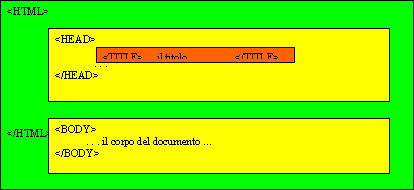
In ogni documento
HTML ci saranno sempre gli elementi seguenti: l’elemento HTML, cioè
l’intero documento HTML, l’elemento HEAD, cioè la porzione nascosta e
iniziale del documento, l’elemento BODY, cioè il corpo vero e proprio del
documento, e l’elemento TITLE, cioè il titolo del documento. La sezione
HEAD oltre al titolo può contenere altri tag che specificano altre
caratteristiche del documento. Tutto il documento vero e proprio comparirà
nella sezione BODY. Un documento HTM, quindi, avrà la seguente struttura: 
A questo
punto siete in grado di scrivere il vostro primo documento in HTML: aprite un
editor di solo testo, solo caratteri ASCII, inserite il codice seguente:
<HTML>
<HEAD>
<TITLE>il
vostro titolo</TITLE>
</HEAD>
<BODY>
una
vostra frase
</BODY>
</HTML>
e
salvate il file con l’estensione “htm”, fate doppio click sul file e (se
avete un browser) installato ecco comparire la visualizzazione della vostra
prima pagina HTML.
Il codice precedente è stato scritto con delle indentazioni progressive per
rendere più facile la lettura, ma il browser prende in considerazione solo
uno spazio bianco tra le parole, tutti quelli aggiuntivi, le tabulazioni e gli
a capo saranno ignorati. Se avessimo scritto
<HTML><HEAD><TITLE>il
vostro titolo</TITLE></HEAD><BODY>una
vostra
frase</BODY></HTML>
il
risultato sarebbe stato lo stesso, ma ovviamente se dovessimo poi ritornare su
quel codice per modificarlo avremmo dei seri problemi.
Nella sezione BODY esistono due categorie fondamentali di elementi:
- Gli
elementi di blocco, che vengono usati per parti del documento con una
funzione speciale, come l’intestazione, l’indirizzo dell’autore, un
form, una tabella, una lista.
- Gli
elementi di testo, che vengono usati per cambiare l’aspetto del testo e
creare i collegamenti ipertestuali, come il corsivo, il grassetto o i link.
Proponiamo qui di seguito alcuni
elementi di blocco e di testo con i relativi tag
Elementi di
blocco
|
Elemento
|
Funzione
|
Tag
|
dall’inglese
|
|
Paragrafo
|
Per
separare il testo in paragrafi
|
<P>,
</P>
|
Paragraph
|
|
Intestazione
|
Per
inserire dei titoli di vario livello nel testo.
|
<H?>
</H?>,
?
da 1 a 6
|
Heading
|
|
Riga
|
Per
separare con una riga orizzontale parti del documento
|
<HR>
|
HoRizontal
|
|
Centrato
|
Per
allineare centralmente un parte del documento
|
<CENTER>
|
Center
|
|
Lista
ordinata
|
Per
elencare con un numero o una lettera identificativa vari elementi di una
lista
|
<OL>,
</OL>
|
Ordered
List
|
|
Lista
non ordinata
|
Per
elencare vari elementi di una lista senza un ordine
|
<UL>,
</UL>
|
Unordered
List
|
|
Elemento
di lista
|
Per
inserire un elemento in una lista ordinata o non ordinata
|
<LI>,
</LI>
|
List
Item
|
Elementi di
testo
|
Elemento
|
Funzione
|
Tag
|
dall’inglese
|
|
Grassetto
|
Per
far apparire in grassetto il testo
|
<B>,
</B>
|
Bold
|
|
Corsivo
|
Per
far apparire in corsivo il testo
|
<I>,
</I>
|
Italic
|
|
Sottolineato
|
Per
far apparire sottolineato il testo
|
<U>,
</U>
|
Underlined
|
|
Immagine
|
Per
inserire un immagine nel documento
|
<IMG
SRC=”URL”>
|
ImaGe
SouRCe
|
|
Collegamento
|
Per
inserire un collegamento ipertestuale nel documento
|
<A
HREF=”URL”>, </A>
|
Anchor
REFerence
|
Negli
ultimi due tag non c’è solo una parola inglese abbreviata, ma due; come
mai?
Non
basta dire che in quel posto andrà un’immagine o un collegamento
ipertestuale, è necessario specificare anche dove si trova l’immagine (qual
è la sua URL, Uniform Resource Locator, l’indirizzo) o dove conduce il
collegamento. Ciò viene indicato dalla seconda parte che viene chiamato
attributo del tag.
Gli attributi non servono solo a indicare la posizione nella rete di una certa
risorsa, servono in generale a specificare in modo più preciso il
comportamento di un tag. Per esempio indicando che i caratteri che seguono
devono avere una certa dimensione, <FONT SIZE=”5”> (il valore di
default è 3, quindi con size 5 avremo dei caratteri più grandi).
Come
sempre, anche in questo caso, il modo migliore per imparare l’HTML è
provare a costruire delle pagine utilizzando i vari tag. Ci rendiamo conto che
abbiamo indicato solo alcune caratteristiche molto generali del HTML e che per
impararlo davvero avrete bisogno di un buon manuale per principianti, ma non
preoccupatevi, in rete ne potete trovare a decine, usate qualunque motore di
ricerca per rintracciarli. Per comodità noi ve ne segnaliamo alcuni3.
Già con i tag che abbiamo indicato, però, è possibile costruire delle
pagine abbastanza interessanti.
Software
che facilitano la scrittura del codice HTML
Se avete
letto questa dispensa fino qui, e avete provato a scrivere le vostre prime
pagine in HTML usando un editor di solo testo, come Blocco Note, avrete
sicuramente pensato che scrivere per il web non sarà poi così difficile
concettualmente, ma è senz’altro molto lungo e noioso. Avete ragione. Ma
per fortuna esistono degli strumenti che facilitano e velocizzano molto la
creazione di pagine web.
I
software che vengono usati per scrivere per il web si dividono in due
categorie
1.
Gli editor HTML, che permettono di inserire i vari tag – in modo
chiaro e nell’ordine giusto – con un semplice click del mouse.
2.
I generatori di codice, che vi permettono di scrivere come in un normale word
processor senza pensare ai tag necessari e generano automaticamente il codice
corrispondente.
Questi
ultimi permettono a chiunque, anche chi non ha alcuna conoscenza dell’HTML
di generare della pagine immediatamente pubblicabili in rete, l’esempio più
conosciuto di programmi del genere è senz’altro FrontPage della Microsoft;
ma è a pagamento. Le due suite Internet Explorer e Netscape Communicator,
invece, presentano al loro interno dei programmi più piccoli, ma più che
sufficienti per iniziare, che sono completamente gratuiti: FrontPage Express e
Composer, rispettivamente.

Tra i numerosi editor HTML, vi segnaliamo l’ottimo Note Tab Light, un
programma freeware scaricabile dal sito Tucows.

Il vantaggio di un programma come Composer è la velocità e la semplicità
con cui si creano le pagine; quello di programmi come Note Tab Light è il
completo controllo sul codice della pagina.
Non è questa la sede per spiegavi il funzionamento di questi programmi, che
è tra l’altro molto intuitivo, vi invitiamo semplicemente a provare ad
usarli. Un’unica avvertenza per quanto riguarda Note Tab Light; se quando lo
installate non compare una barra sulla sinistra dello schermo con tutti i tag
che potete inserire nel documento; non dovete far altro che ciccare su
Tools|Clipbook|Open Clipbook oppure sul bottone HTML in basso sullo schermo
sopra la riga di stato.
Sarebbe bene imparare ad usare
tutti e due questi programmi (o programmi simili) perché Composer vi permette
di essere molto veloci e vedere immediatamente il risultato di quello che
state facendo; mentre Note Tab Light vi permette di lavorare direttamente sul
codice quando qualcosa non viene fuori come vorreste o quando volete rendere
il codice più leggero.
Come abbiamo
già visto le nostre pagine saranno accessibili da qualunque parte del modo
solo se risiedono su un computer direttamente collegato in Internet 24 ore su
24, cioè su un server. Per fare questo possiamo ricorrere a due soluzioni
basilari:
·
collegare il nostro computer alla rete e farlo diventare un server
·
affittare una porzione di spazio sul hard disk del server di un Internet
Provider.
La
prima soluzione può andar bene per grosse aziende che pensano di pubblicare
siti molto ricchi e quindi hanno bisogno di molto spazio; ma ovviamente
rappresenta un onere non indifferente perché è necessario un computer
dedicato a questo scopo e un collegamento sempre attivo alla rete.
In
ogni caso il computer che funge da server non deve essere necessariamente
molto potente. La velocità del processore e soprattutto la quantità di
memoria RAM e la tipologia di hard disk dipenderà dalla quantità di accessi
contemporanei che si prevedono. Le dimensioni del hard disk dalla quantità di
informazioni che si vogliono mettere a disposizione.
La
seconda soluzione può funzionare ottimamente sia per singoli che per piccole
aziende o associazioni. Si deve inoltre tener presente che molti Internet
Provider includono nell’abbonamento ad Internet la disponibilità di piccole
quantità di spazio a titolo del tutto gratuito per scopi non commerciali;
questo spazio è spesso più che sufficiente per il proprio sito personale,
per quello di una scuola o per quello di un associazione, per esempio.
Una
soluzione intermedia, adatta soprattutto alle piccole aziende, è quella di
sottoscrivere un contratto che preveda oltre all’affitto dello spazio web
anche la manutenzione del sito. In questo modo si sarebbe sollevati dalle
incombenze necessarie all’aggiornamento del sito, operazione che spesso
rappresenta l’aspetto più oneroso in termini di tempo e di competenze. In
definitiva la necessità di avere un proprio server si presenta solo per
quelle aziende che hanno bisogno di intervenire continuamente sul contenuto
del proprio sito, di aggiornarlo in tempo reale a seconda dell’interazione
con i visitatori; in questo caso avere il server direttamente “in casa” può
essere effettivamente un vantaggio.
Avere a disposizione dello spazio
sul hard disk di un provider però non è tutto, è anche necessario
trasferire le nostre pagine nello spazio che ci è stato assegnato. Per far
questo in genere ci si serve di un programma dedicato proprio al trasferimento
di file, ovvero, in gergo, un client FTP - File Transfer Protocol. Molti
provider però offrono la possibilità di effettuare questa operazione
direttamente dal browser e quindi non serve un programma apposito.
Questioni di
stile
La
possibilità di inserire in una pagina HTML testi, immagini, suoni, animazioni
ed anche filmati rappresenta senza dubbio una enorme ricchezza espressiva;
nello stesso tempo però costituisce anche un rischio sempre in agguato,
soprattutto per il principiante che si accorge che inserire tutti questi
elementi è estremamente facile: il rischio di creare delle pagine poco
funzionali, sovraccariche di elementi, lente da caricare. Nella costruzione di
un sito web non si dovrebbe mai tralasciare questo aspetto non secondario: lo
stile della pagine e del sito che stiamo realizzando.
Innanzitutto
dovremmo tener presente un aspetto tecnico fondamentale: la rete è ancora
lenta, più elementi multimediali inseriamo, più tempo ci vorrà per
visualizzare la nostra pagina. Prima di inserire un qualunque elemento non
testuale in una pagina, per esempio un’immagine, dovremmo sempre porci le
seguenti domande: è davvero essenziale per comunicare meglio il messaggio?
Quanti byte occupa? Un navigatore non dotato di un modem veloce, quanto tempo
impiegherà a scaricarla? E’ possibile ridurre le sue dimensioni?
Un
altro aspetto tecnico importante deriva dalla confusione, implicita nel
linguaggio HTML, tra aspetti strutturali e aspetti grafici di un documento. Più
che per presentare documenti con un bell’aspetto grafico, l’HTML era
nato per presentare documenti ben strutturati, in cui fossero esplicite le
differenze fra le varie porzioni fondamentali che lo compongono: il titolo, le
intestazioni, i paragrafi, le celle di una tabella, ecc.. Pian piano però le
considerazioni grafiche hanno avuto il sopravvento su quelle strutturali e
molti tag vengono usati oggi non tanto per identificare delle porzioni
logicamente rilevanti del testo quanto per migliorare il suo aspetto grafico,
basti pensare all’ampio uso di tabelle in tutte le pagine HTML.
Per
risolvere questo problema, e per cercare di tener separato il più possibile
il contenuto di un documento dal suo aspetto si dovrebbe avere l’accortezza
di usare i cosiddetti fogli di stile. Un foglio di stile offre la possibilità
di ridefinire a proprio piacimento il modo in cui i browser visualizzano i
vari elementi. Poiché un foglio di stile può costituire un file separato dal
nostro documento sarà possibile modificare l’aspetto grafico di tutti gli
elementi di un certo tipo di una o più pagine, variando solo il file che
contiene il foglio di stile. Questo rappresenta un grande vantaggio quando ci
si accorge che un tipo di impaginazione non ci soddisfa, che vogliamo
modificarla, e abbiamo a che fare con molte pagine contemporaneamente. Ma la
trattazione dei fogli di stile esula un po’ dal carattere introduttivo di
questa dispensa e perciò siamo costretti a terminare qui la nostra
trattazione.
Un terzo problema tecnico importante nasce dal fatto che non tutti i browser
rappresentano gli stessi elementi nello stesso modo. Malgrado lo sforzo di
standardizzare i tag HTML, svolto dal Wolrd Wide Web Consortium4,
un browser può riconoscere un tag e un altro no, oppure uno può
visualizzarlo in una certa maniera mentre un altro lo visualizza in un modo
leggermente differente. Internet Explorer, per esempio, usa i tag
<MARQUEE>…</MARQUEE> per visualizzare una riga che scorre
orizzontalmente nella pagina; ma questi tag non sono riconosciuti da Netscape
Navigator. Netscape, d’altra parte usa i tag <BLINK> … </BLINK>
per rappresentare un testo che lampeggia, mentre il browser della
Microsoft non li riconosce. Se avete quindi Explorer dovreste vedere la riga
seguente che scorre, se avete Netscape la dovreste vedere fissa:
Se
avete Navigator dovreste vedere la riga seguente lampeggiare, mentre con
Explorer no:
Quindi
prima di immettere le nostre pagine in rete dovremmo sempre controllarle
usando più browser per verificare che l’effetto sia davvero quello voluto.
Al
di là degli aspetti tecnici menzionati, comunque, dovremo preoccuparci sempre
dell’aspetto d’insieme delle nostre pagine e del nostro sito. Fare
attenzione alla chiarezza di ogni singola pagina, evitare di sovraccaricarle
di elementi decorativi, fare attenzione agli accostamenti degli stile e dei
colori dei caratteri che usiamo. Costruire dei siti che siano facilmente
navigabili, che offrano la possibilità di spostarsi semplicemente da una
parte all’altra, in cui il lettore non rischi di perdere la bussola. Estrema
cura dovremmo dedicare alla nostra home page, il punto iniziale da cui si
inizia a navigare nel nostro sito; una home page ben fatta invoglia
l’utente a visitarci e gli offre immediatamente la scorciatoia per trovare
le informazioni che lo interessano; una troppo confusa o troppo lenta, rischia
o di non essere neppure vista o di essere subito abbandonata.
Infine, un altro aspetto di cui dovremmo tener conto è l’accessibilità del
nostro sito; la sua navigabilità anche da parte di persone portatrici di
handicap. Troppo spesso i creatori di siti web trascurano quelle vere e
proprie “barriere elettroniche” che impediscono alle persone con disabilità
fisiche di accedere al web. Non dobbiamo dimenticare che ci sono, per esempio,
dei non vedenti che navigano usando dei browser solo vocali oppure che le
persone daltoniche non sono in grado di discriminare informazioni convogliate
solo dalla diversità dei colori.
Il
World Wide Web Consortium si è preoccupata di stabile dei criteri di
accessibilità5 che ogni sito dovrebbe rispettare.
Proviamo a vederne alcuni:
·
Fornire descrizioni testuali di tutti gli elementi non testuali (per esempio,
immagini, animazioni, audio, video)
·
Fornire riassunti dei grafici
·
Assicurarsi che tutte le informazioni veicolate dai colori siano disponibili
anche senza colori
·
Fornire contenuti alternativi per le funzioni (per esempio, applets o plug-ins)
che potrebbero non essere supportate.
Esistono
dei programmi o dei siti a cui possiamo sottoporre le nostre pagine per vedere
se sono conformi agli standard HTML del Consorzio W3; le analizzano per
controllare se vengono usati solo tag ufficiali e se sono accessibili alle
persone con handicap. Per esempio le pagine che superano i test del programma
Bobby al sito http://www.cast.org/bobby/
si possono fregiare del simbolo di questo poliziotto.

Note:
- Per una
storia di Internet e in particolare del web, vedi il capitolo La Storia di
Internet nel libro Internet 2000, di M. Calvo, F. Ciotti, G. Roncaglia, M.
Zela, consultabile in linea all’indirizzo: http://www.laterza.it/internet/internet2000/online/testo/27_testo.htm
- Per
saperne di più sulla tecnologia che sta alla basa della rete e del Web,
consulta il capitolo Come funziona World Wide Web sempre in Internet 2000
all’indirizzo: http://www.laterza.it/internet/internet2000/online/testo/30_testo.htm
- http://www.mediamente.rai.it/mediamentetv/learning/ed_multimediale/lezioni/strumenti/index.htm,
http://www.w3.org/MarkUp/Guide/Overview.html,
http://www.lamezianet.it/html/intro.html
- http://www.w3.org/
- http://www.w3.org/TR/1999/WAI-WEBCONTENT-19990505/
|