Off-line del 13 maggio 1998
Nuovi media e didattica.
Formazione ai linguaggi /2
di Gino Roncaglia
I programmi, il cosiddetto 'software', rappresentano un po' la mente del computer,
senza la quale il corpo, rappresentato dalle componenti fisiche o hardware, sarebbe
totalmente inutile. I linguaggi di programmazione sono dunque uno strumento fondamentale
del mondo del digitale. Nell'usare i programmi, l'utente non deve necessariamente sapere
come sono stati scritti, non deve cioè essere in grado di programmare: qualcuno ha già
creato il programma per lui. Eppure un utente che conosca almeno nelle linee generali
alcune caratteristiche dei linguaggi di programmazione utilizzerà probabilmente i
programmi in maniera più consapevole ed efficiente. E, dal punto di vista didattico, una
competenza anche minima in un qualunque linguaggio di programmazione può permettere, al
docente come allo studente, un deciso salto di qualità nel processo di familiarizzazione
con la macchina.
 Esistono linguaggi di programmazione, come
il LOGO, che sono quasi 'nati per la didattica', e che sono stati usati con successo anche
con i bambini più piccoli. Vediamo di cosa si tratta. Esistono linguaggi di programmazione, come
il LOGO, che sono quasi 'nati per la didattica', e che sono stati usati con successo anche
con i bambini più piccoli. Vediamo di cosa si tratta.
Eccoci all'interno di un ambiente LOGO. Il linguaggio, assai semplice, permette, nella
sua versione originale, di controllare una ideale tartarughina che possiamo immaginarci
passeggiare su un foglio di carta. Apposite istruzioni - ad esempio avanti, indietro,
destra, sinistra, fanno muovere la tartaruga. Naturalmente dovremo dire anche di quanti
passi vogliamo che la tartaruga si sposti. Pensiamo che sotto la pancia della tartaruga
sia posizionato un pennarello: in questo modo, man mano che la tartaruga si muove,
lascerà sulla carta una scia disegnata.
Sembra un gioco, più che un linguaggio di programmazione. Eppure, già con poche
istruzioni semplicissime in grado di controllare le azioni della tartaruga, e' possibile
costruire programmi in grado, ad esempio, di eseguire disegni geometrici, o di scrivere.
Il LOGO viene spesso usato anche per programmare e controllare i movimenti di piccoli
robot. E nelle sue versioni più recenti e complete si rivela un linguaggio di
programmazione di tutto rispetto, in grado di eseguire anche compiti complessi: oltre a
disegnare, la tartarughina del LOGO può così compiere operazioni aritmetiche, produrre
musica, cercare informazione all'interno di una base di dati.
Perché il LOGO ha, ormai da parecchi anni, tanta fortuna in ambito didattico? Perché
si tratta di un linguaggio facile, che abitua in maniera divertente all'idea di
costruzione di un programma a partire da istruzioni semplici. E perché è, molto
immediatamente, un linguaggio per fare, più che una semplice costruzione teorica.
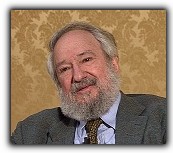
Sentiamo come queste caratteristiche sono riassunte da Seymour Papert, che negli anni '60
ha fondato con Marvin Minski il laboratorio di intelligenza artificiale al MIT, e che del
LOGO è stato un po' il papà.
 (Seymour Papert) LOGO era
motivato dall'idea di affidare il computer ai bambini, perché quando guardo e vedo come
vengono utilizzati i computer, è il bambino ad essere affidato al computer. Il computer
dice al bambino cosa fare. Fa una domanda e dice "giusto" o "
sbagliato". (Seymour Papert) LOGO era
motivato dall'idea di affidare il computer ai bambini, perché quando guardo e vedo come
vengono utilizzati i computer, è il bambino ad essere affidato al computer. Il computer
dice al bambino cosa fare. Fa una domanda e dice "giusto" o "
sbagliato".
Questo non è il modo di utilizzarlo. Il modo di procedere è mettere il
bambino in condizioni di controllare il computer. LOGO è uno strumento che consente ai
bambini di utilizzare il computer per fare qualsiasi cosa vogliano fare: della musica,
dell'arte, dei giochi, delle ricerche storiche. E' un modo per dare ai bambini, e anche a
chiunque altro, agli adulti come ai bambini, il controllo del computer.
Ci occuperemo di nuovo di LOGO nella puntata di domani, andando a vedere alcune
esperienze concrete di uso dei computer nella didattica per l'infanzia. Passiamo invece
adesso alla seconda tipologia di linguaggi che abbiamo ricordato, i linguaggi di
marcatura. Di cosa si tratta?
I linguaggi di marcatura non servono a costruire un programma, ma a 'marcare', come
dice il nome, una porzione di informazione, ad esempio una pagina di testo. Il linguaggio
di marcatura marca questa informazione aggiungendovi delle etichette, dei descrittori, che
rendono esplicite alcune caratteristiche che si ritengono importanti dell'informazione in
questione. In questo modo, attraverso l'uso di programmi appositamente addestrati a
riconoscere queste etichette, l'informazione può essere meglio gestita, ad esempio
visualizzandola nel modo più adeguato.
Ma per capire meglio cos'è un linguaggio di marcatura, e perché può rivelarsi
prezioso nel lavoro didattico, sarà bene fare un esempio. Partiremo allora dal più
famoso linguaggio di marcatura, HTML. E' il linguaggio che viene utilizzato per costruire
le pagine del World Wide Web, le pagine informative, come questa, che si trova sul nostro
sito, capaci di unire testo e grafica, collegate fra loro in maniera ipertestuale, e
familiari ad ogni navigatore sulla rete. Ed è dunque il linguaggio che dovremo usare, ad
esempio, nel costruire il sito Internet di una scuola, nel mettere in rete il programma di
un corso o gli appunti di una lezione - insomma, HTML servirà in moltissimi dei tanti
possibili usi didattici di Internet.
Ma cos'è esattamente, e come funzione HTML? Innanzitutto, la sigla significa HyperText
Mark-up Language, linguaggio di marcatura ipertestuale.
HTML è dunque un linguaggio di marcatura. Cosa vuol dire? Semplice: prima scriviamo in
maniera 'normale' - ad esempio usando un programma di videoscrittura - il testo che
vogliamo immettere in rete. Per esempio, supponiamo di voler costruire una pagina di
informazioni intitolata
Programma delle lezioni
e con un testo che dice
Alle ore 12, tutti in mediateca a vedere MediaMente
 Beh, non ci crederete, ma questo testo è già pronto per Internet.
Solo che se andiamo a visualizzarlo con Netscape o con Internet Explorer, i programmi che
si usano in genere per navigare lungo la rete, l'effetto non è molto spettacolare:
eccolo. Beh, non ci crederete, ma questo testo è già pronto per Internet.
Solo che se andiamo a visualizzarlo con Netscape o con Internet Explorer, i programmi che
si usano in genere per navigare lungo la rete, l'effetto non è molto spettacolare:
eccolo.
Cosa ci manca? Ad esempio, dobbiamo 'segnalare' al programma di navigazione che
'Programma delle lezioni' è il titolo della nostra pagina. Lo si fa appunto 'marcando' il
testo: basta aggiungere all'inizio del titolo, tra parentesi acute, l'indicazione H1 - che
vuol dire header di livello 1, titolo di livello 1 -, e l'indicazione /H1, fine di H1,
alla fine.
Ecco come questo testo sarà visualizzato.
Programma delle lezioni
Alle ore 12, tutti in mediateca a vedere MediaMente
Va già meglio, non trovate?
Allo stesso modo, possiamo indicare a Netscape che la parola MediaMente va evidenziata:
usiamo anche in questo caso un marcatore, STRONG, compreso tra le solite parentesi acute,
dove comincia il passo da evidenziare. E usiamo il corrispondente marcatore di chiusura,
/STRONG, dove il passo finisce: ecco fatto!
Programma delle lezioni
Alle ore 12, tutti in mediateca a vedere MediaMente
I marcatori disponibili in HTML sono moltissimi, e consentono ad esempio di inserire
nel testo immagini (anche animate) e tabelle, collegamenti ipertestuali ad altre pagine in
rete, elenchi puntati e numerati, sfondi... insomma, tutto quanto può servire a rendere
le nostre pagine informative in rete graficamente valide e capaci di suscitare attenzione.
 Naturalmente, il contenuto informativo di queste pagine dipenderà
da noi: nel caso di un uso in ambito scolastico si potrebbe pensare ad esempio al
notiziario d'Istituto, ai materiali di corredo di una lezione, a esercizi di
autovalutazione, a elenchi di risorse disponibili in rete sull'argomento che stiamo
studiando... il limite, da questo punto di vista, è solo nella fertilità ideativa di
docenti e studenti. Naturalmente, il contenuto informativo di queste pagine dipenderà
da noi: nel caso di un uso in ambito scolastico si potrebbe pensare ad esempio al
notiziario d'Istituto, ai materiali di corredo di una lezione, a esercizi di
autovalutazione, a elenchi di risorse disponibili in rete sull'argomento che stiamo
studiando... il limite, da questo punto di vista, è solo nella fertilità ideativa di
docenti e studenti.
Nella puntata di domani, comunque, vedremo anche a questo proposito alcune esperienze
didattiche concrete - ma sentiamo subito da Mario Fierli, che ci accompagna in queste
puntate raccontandoci un po' le iniziative del ministero nel campo delle nuove tecnologie,
se e come il Ministero promuove questa attività di 'uso didattico' del World Wide Web, di
creazione di siti, e dunque anche di familiarizzazione con il linguaggio HTML.
Bene, nella puntata di oggi abbiamo visto in generale l'importanza di familiarizzarsi
almeno con alcuni dei molti linguaggi dei nuovi media e delle nuove tecnologie, e ci siamo
soffermati brevemente su due categorie specifiche: i linguaggi di programmazione, con
l'esempio del LOGO, e i linguaggi di marcatura, con l'esempio di HTML. Abbiamo anche
cercato di capire perché questi linguaggi possono essere importanti in ambito didattico.
 Naturalmente, il discorso potrebbe proseguire a lungo, e si
potrebbero affrontare molte altre questioni collegate ai linguaggi dei nuovi media. Ad
esempio, sappiamo bene che i linguaggi espressivi utilizzati dalla televisione e dal
cinema hanno loro caratteristiche specifiche, che è spesso interessante conoscere, anche
per capire meglio il funzionamento della comunicazione televisiva o cinematografica. Ci si
potrebbe allora chiedere se, e in che misura, i nuovi media - ad esempio i prodotti su
CD-ROM - stiano sviluppando un proprio linguaggio espressivo, delle convenzioni
stilistiche specifiche, e quali ne siano eventualmente le caratteristiche. Naturalmente, il discorso potrebbe proseguire a lungo, e si
potrebbero affrontare molte altre questioni collegate ai linguaggi dei nuovi media. Ad
esempio, sappiamo bene che i linguaggi espressivi utilizzati dalla televisione e dal
cinema hanno loro caratteristiche specifiche, che è spesso interessante conoscere, anche
per capire meglio il funzionamento della comunicazione televisiva o cinematografica. Ci si
potrebbe allora chiedere se, e in che misura, i nuovi media - ad esempio i prodotti su
CD-ROM - stiano sviluppando un proprio linguaggio espressivo, delle convenzioni
stilistiche specifiche, e quali ne siano eventualmente le caratteristiche.
Ci si potrebbe ancora chiedere, con riferimento ad esempio a Internet, se e in che
misura l'inglese stia veramente diventando la 'lingua franca' dei nuovi media, e quale
spazio rimanga per le lingue nazionali. |



 

|

